The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.




















Cascading
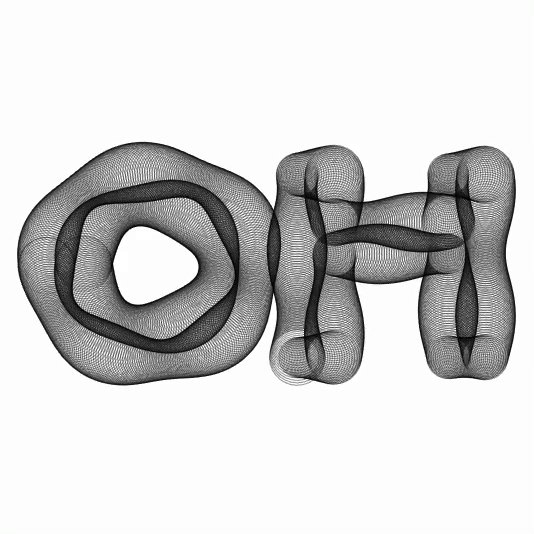
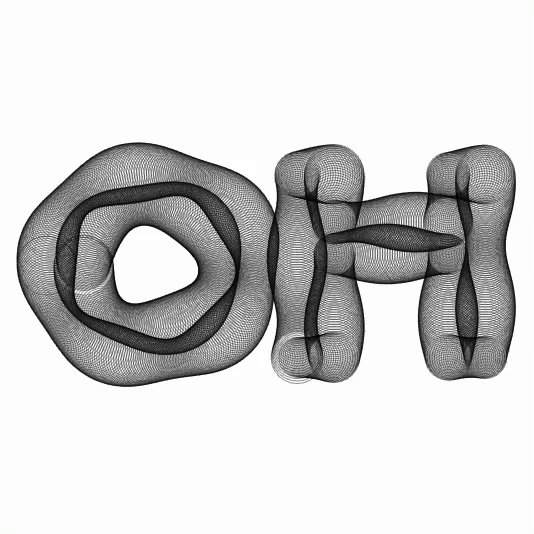
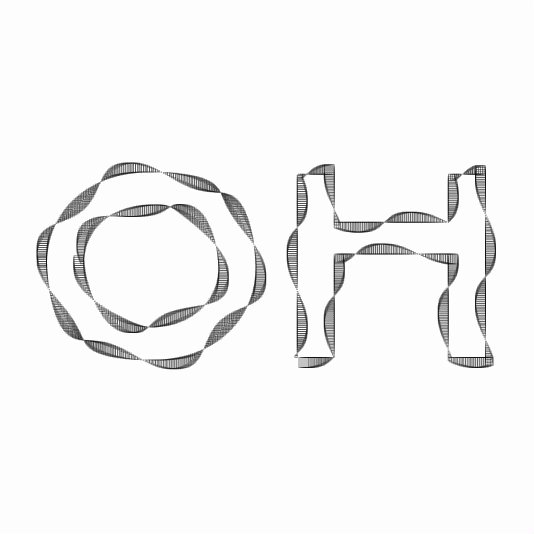
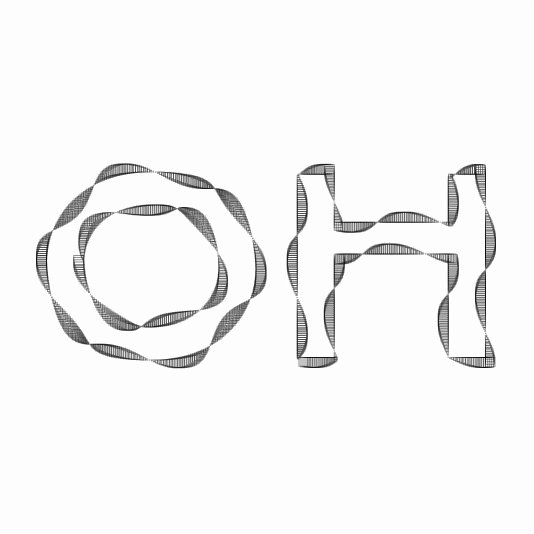
Cascading is an immersive type project that works within the realms of time and space. This project makes use of the z-axis and trigonometry to create an illusion that we are suspended in space and moving through time. The main idea of this experimentation is to understand how type can be manipulated within the digital space. As we construct, deconstruct, bend, warp, scale, and rotate type, how do we ensure the legibility of the digitally generated letter. How does a letter have its own identity? How do we interpret these said identities? How can we preserve these identities while at the same time pushing the limitations of form? These questions posed are all related to the element of time. The more we experiment, explore, and experience type, the further the limitations are stretched.








Sketches
An advice I would give to myself as a fresh coder at the start of this workshop would be to approach creative coding with an open mind. A lot of the times the final sketch would turn out nothing like the one you planned. A lot of the learning process can come from taking a look at someone else’s sketch, but you can gain a lot more from experiencing your own mistakes. We live in a generation where all the information we need is available online. I firmly believe that if I take the time and put in the effort, I will be able to find solutions to my problems and learn something I might not have been unfamiliar with. At the start of these 5 weeks, I set a goal for myself. I want to be at the level where I can understand and replicate the code of a design I see online. I’ve realized that it’s not possible to do within 5 weeks and I would need a lot more time and commitment to achieve that. However, during this 5 weeks, I’ve been eager and patient, to which I have gained a lot more familiarity with creative coding. I think my greatest achievement would be if you asked me to replicate he sketches that are exhibited in this website from scratch, I would be able to do it easily as I’ve really taken my time to understand them during my coding process.
Session 1 — Drawing Letters
- Letter 'f' Creating letter using vertices drawn in begin and endShape().
- Letter 'Q' Creating letter using strokes and shapes.
- Letter 'f' Poster Using loops and frameCount to animate background
- Letter 'Q' Poster Using transformations and frameCount to animate letter
Session 2 — Static Text & Letterforms w/ Vertex Points
- Billy Are You Dumb? Experimentation with translate, scale and trigonometry to animate text.
- Rays of Billy Converting letters into points using textToPoints and animating them using frameCount and tan.
Session 3 — Buffers
- Not Again Billy Creating a buffer texture layer of text, break them down into squares and transforming them to animate text.
Session 4 — Mini-Project
- Cascading A showcase of all the methods and techniques explored throughout the 5 sessions.